这学期学习UI设计的时候,每节课都要画几个图,不过都是手机里现有的软件里照猫画虎的,原创性比较少。
好的布局方式,往往能带来舒服的视觉效果,更能得到用户的接受与好评。
布局方式万变不离其宗,常用的布局方式也就几种,分为全局导航,瞬时导航以及次级导航。
全局导航
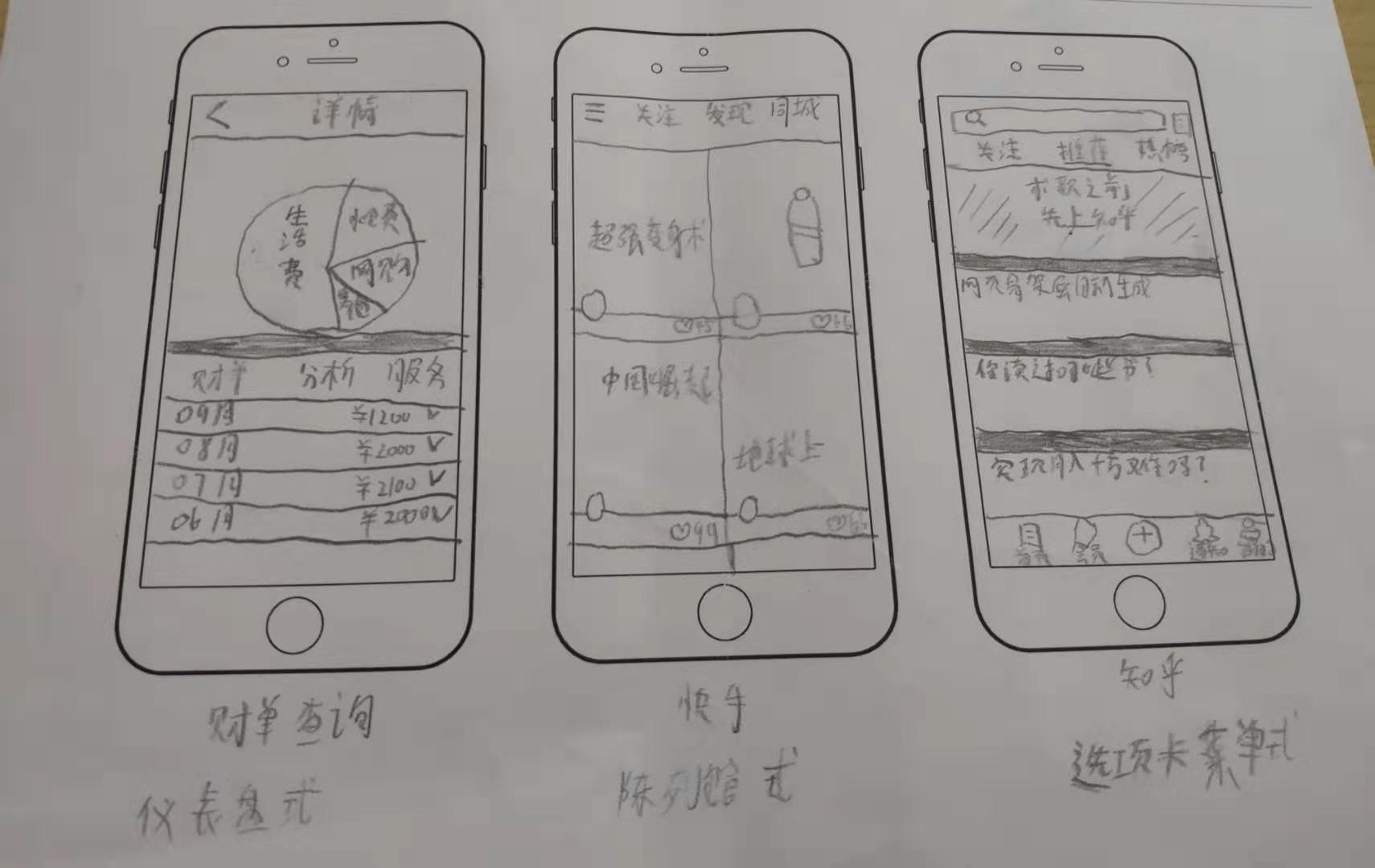
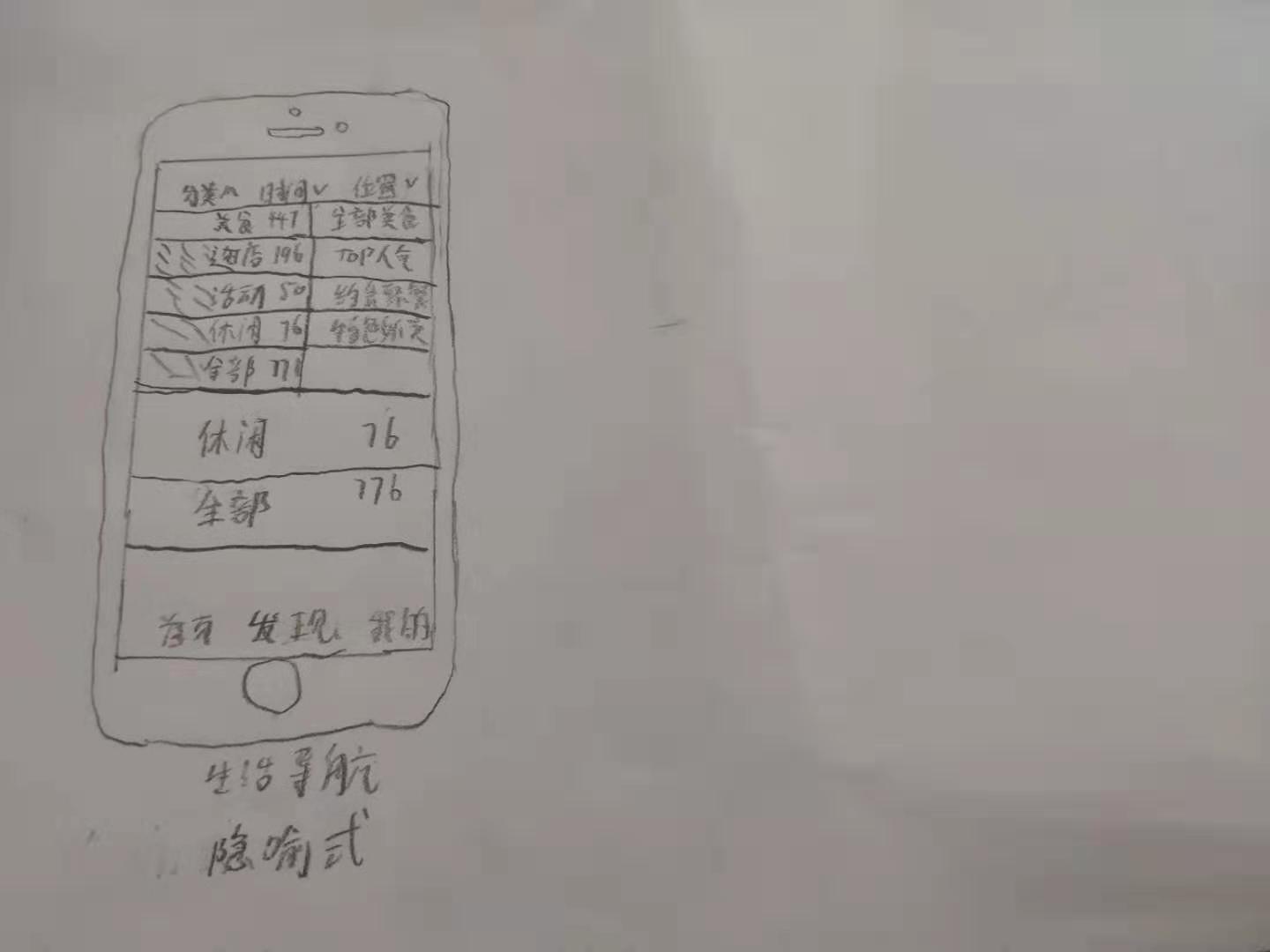
“全局导航”顾名思义即可以纵览全局的导航模式,进入应用之后不需要进行任何操作,就能够看到该导航模式的所有引导入口。包含跳板式、卡片式、列表菜单式、仪表式、陈列馆式、选项卡菜单式、隐喻式。
瞬时导航
“瞬时”一词意为短时间停留,它精确地表达了下面这种导航菜单的作用。这种导航菜单只有在我们需要的时候才显示出来,在我们做出选择后,它会再次消失。
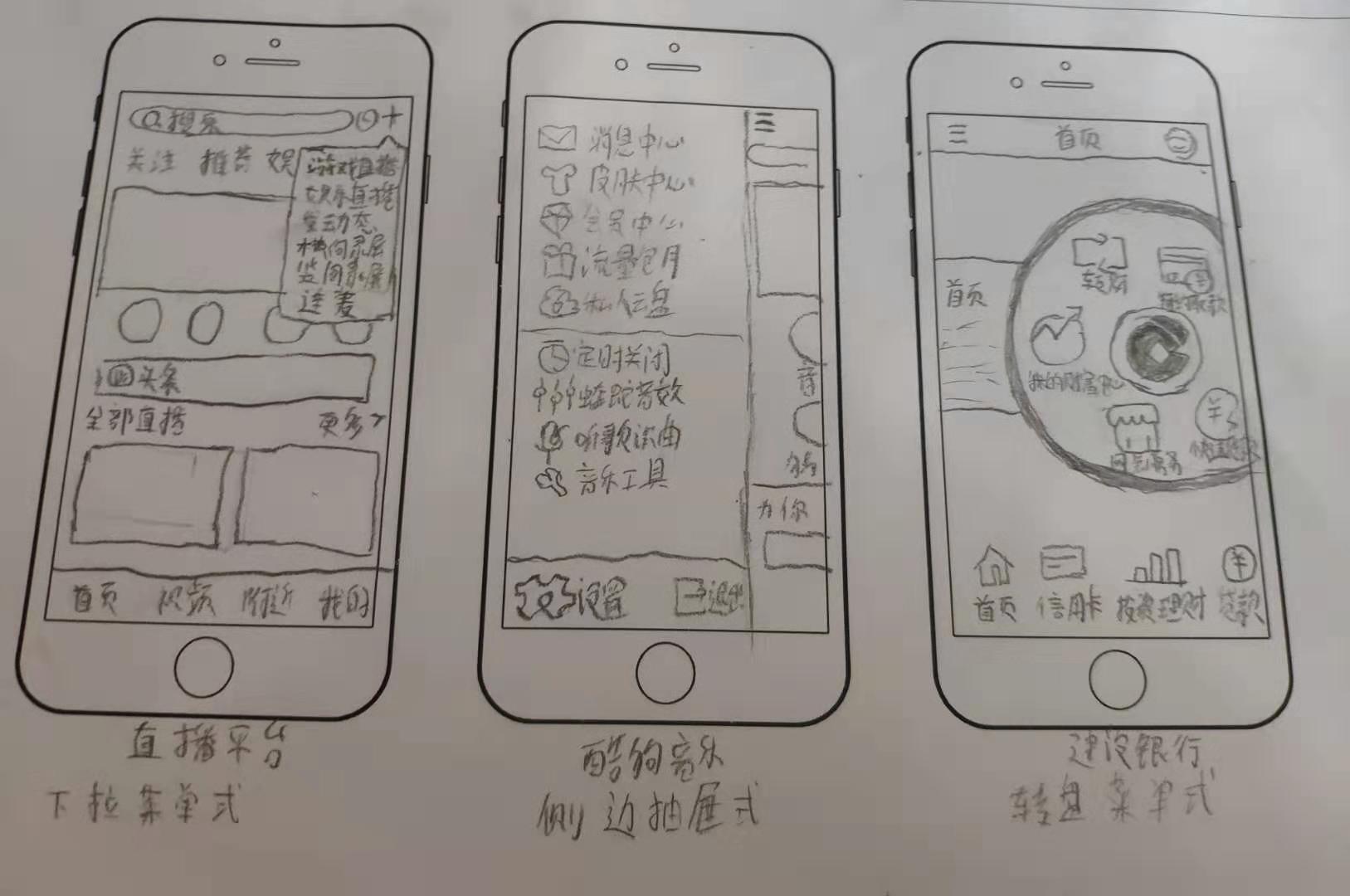
包含侧边抽屉式、下拉菜单式、转盘菜单式。
次级导航
是指那些位于某个页面或是模块内的导航。
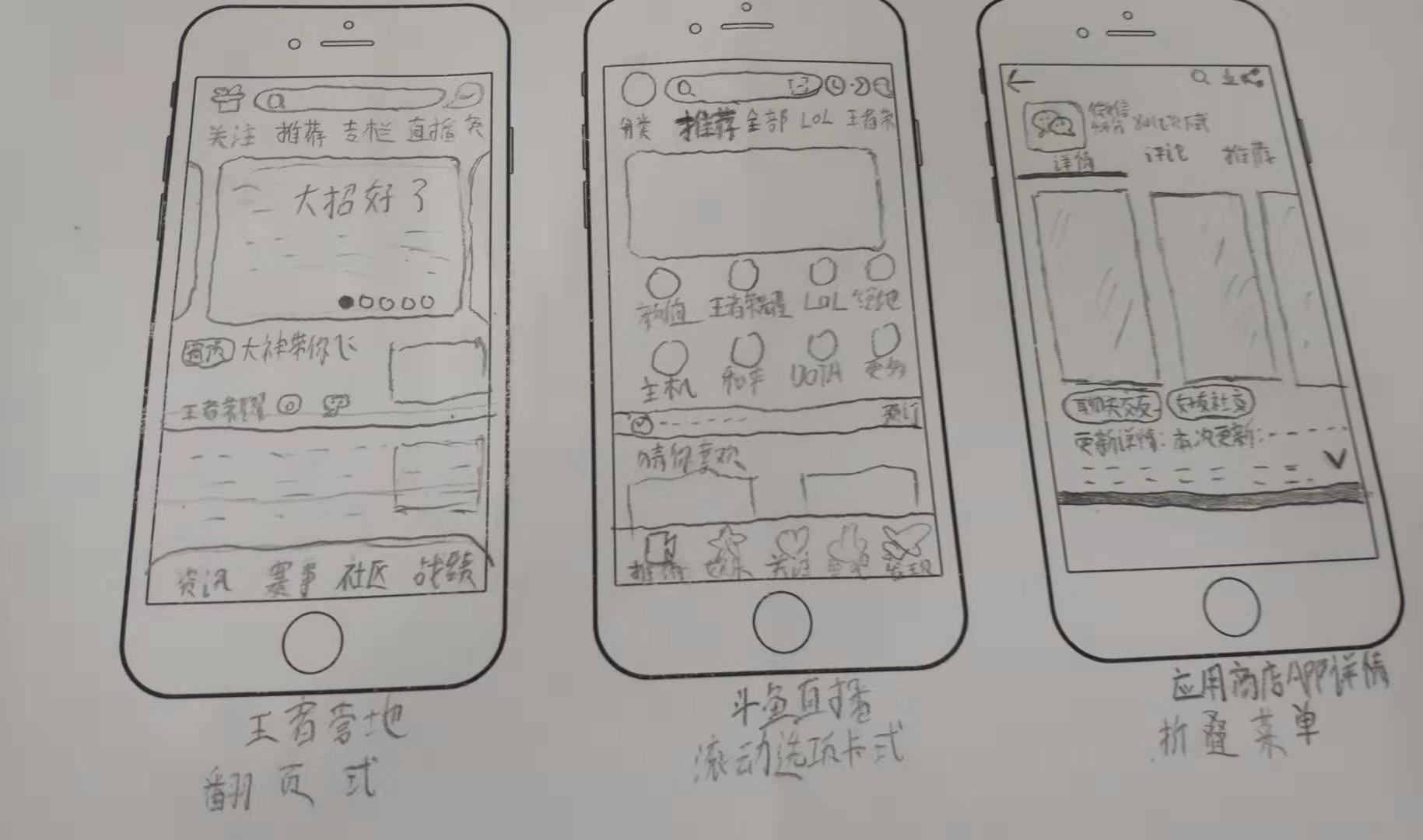
包含翻页式、滚动选项卡式、折叠菜单式。
下面就来分享出我在课堂上画出的拙作。





画功不是很好,还望大家多多见谅~

灵魂画手 →_→
那是~
期待有一天,你的设计被人模仿学习
设计这东西,很容易被经验限制住。
对呀
这个图库加载好像有点慢哦。
服务器不怎么好,也没优化
看着看着,不由自主地笑,博主画功了得。ui里面的名堂,还真不少,系统地接触,发现别有洞天。
这算不上什么,我只是照猫画虎
世界属于富有艺术智慧的人。
嗯哈
强啊!!!
一般吧
国庆快乐丫
同乐
画的很生动,形象
画功还是不行呀
打算开始使用代码进行实现了
画工确实不太好